After setting up a blog the first thought that triggers our mind is “How will I drive traffic to my blog” and we start thinking about tips and tricks of traffic generation. But once we get the desired traffic then what? The next step is to make an effort to successfully use that traffic to achieve our business objectives. One of the most crucial metrics which can clearly tell how your blog is performing is “Bounce Rate”. Therefore after traffic generation our focus shifts on reducing the bounce rate to meet our end goals.
Before we move on to discuss the strategies to reduce the bounce rate of a blog it’s important to understand
1. What exactly do you comprehend by the term “Bounce Rate”?
2. Why should webmasters focus to keep it under the specified average?
3. How to evaluate the reason why visitors are leaving your blog?
What is Bounce Rate?
When a visitor lands on your web page and exits immediately or after some time without visiting any other page, it is called a bounce.
Bounce Rate = Bounces / Entrances
Also Read: Bounce Rate: Understand the most crucial metrics of web analytics in detail
Why Should You Worry about Bounce Rate?
- A high Bounce Rate clearly indicates that your visitors are leaving your blog because either they didn’t find it engaging enough to stay or lack of instinctive navigation after reading the article that they initially landed on. And this definitely is a cause of concern.
- Your search engine rankings also depend on your bounce rate, but in that case bounce rate is not the only metrics which Google analyzes. The average for most sites is between 40% and 60% according to Google.
- Less bounce means that there are better chances that your potential customers or subscribers will be sticking around on your site. Decreasing the bounce rate on pages that have the high volume of traffic from your best converting sources simply means more engaged visitors and a greater chance of conversion.
12 Effective Ways to Reduce Your Bounce Rate
Before jumping on to using all the strategies mentioned in this article it’s important to note the exact reason why your visitors are leaving your blog without further navigating. It’s always a trade-off between the time user spent on your blog (Average Visit Duration) and the bounce rate to evaluate the best strategy to bring down your soaring bounce.
Thus first one needs to check Google Analytics Report for page performance and analyze both Visit Duration & Bounce Rate for each article to identify the best solution to optimize it
1. Content Relevancy
Your blog gets a click on search engines because users find its title interesting and they wish to read more about it. Generate titles that induce curiosity and at the same time convey the objective of your article clearly because; if they land on that blog post and do not find the content relevant to the title then they will immediately leave. Also the introduction should be short and crisp so that you can straightway start with the main topic. To get organic traffic and to rank well on search results if you stuff keywords then that will lead to people immediately shutting your blog.
So, always make sure that your title, introduction & main content are well synchronized and your entire blog post is targeted towards just one objective.
2. Keep it Readable by Breaking Information into Meaningful Chunks
Content that is too much to digest in one go, is not easy to read, has no graphics and huge scrolling wall of text might scare the visitor away. Content should be logically sequenced with appropriate paragraphs and bullets where ever required so that it is easy to read and understand. Visual elements can be added to make it more engaging.
Example: Check this blog to understand how information can be made more engaging by breaking into logical sections.
3. Mobile Optimized Design
With mobile searches all set to take over desktop searches, the need to have a mobile friendly blog is more than it has ever been before. You can make your blog mobile friendly by getting a Responsive Design for it which will optimize it for all screen sizes. No doubt having a mobile friendly blog is the ideal step to tap mobile visitors but making it mobile usable by enhancing the user experience will greatly reduce the bounce rate.
Also Read: 10 quick tips to enhance your mobile UX
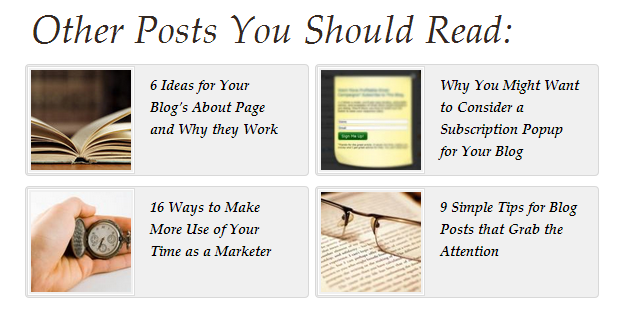
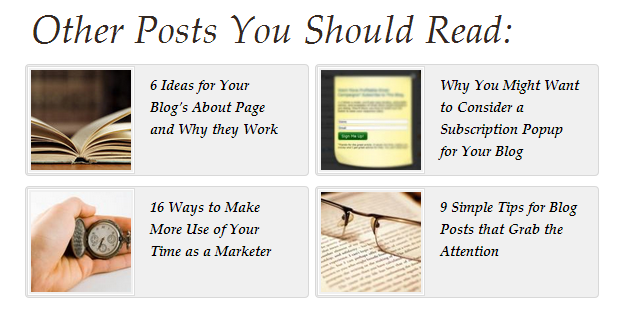
4. Recommended Reading Section Which Clearly Stands Out

One reason why visitors bounce after reading an article can be because they didn’t find anything worth reading after that. So including a recommended reading section at the end of every blog can solve that problem. This section should have articles that are relevant to the topics that the visitor is interested in reading. The articles that you include must be an extension to present reading or they can be a generic article which instigates curiosity. In terms of design, this section must be highlighted in a way that it stands out among the rest of the page.
5. Adding Appropriate Links in the Content
Adding internal links in the content is again a strategy to reduce bounce rate. Internal links don’t act as a distraction and at the same time provide an opportunity to navigate if they want to. Adding contextual links is a good option from SEO point of view as well. But you must always make sure that they open in the same window.
In case you are adding reference links to other websites, they must always open in a different tab so that you don’t redirect the user off your site.
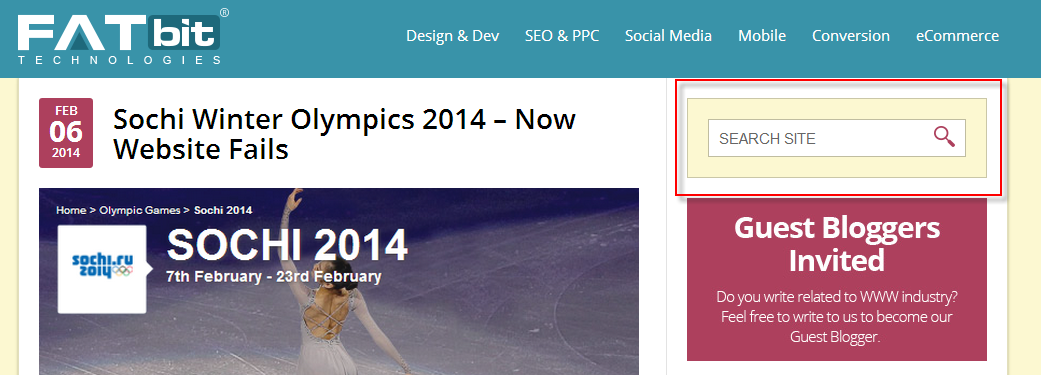
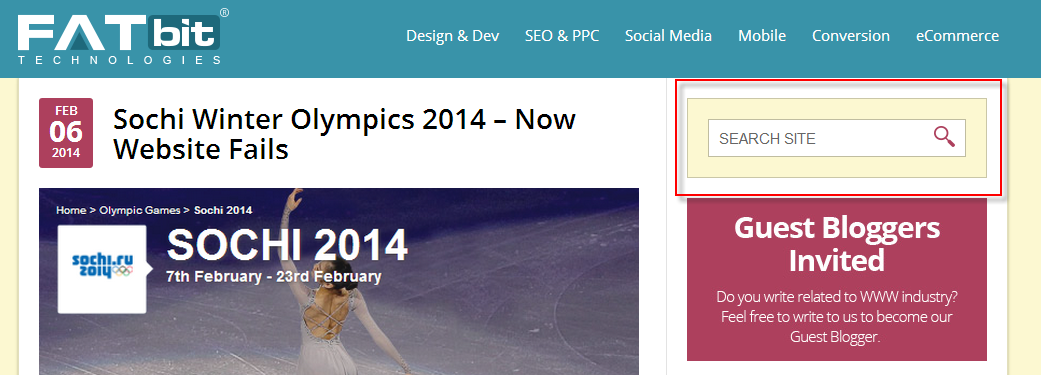
6. Prominently Display Your Search Box

The search option in your blog must be blatantly displayed so that your visitors can easily search on the topic of their interest. Adding contextual internal links and giving additional reading options under different segments is just one of the many ways of directing their navigation, some users like to look for choices on their own they don’t want to simple pick from the options you gave them. So for such kind of readers you must always highlight your search bar.
7. Simple and Intuitive Design
The look and feel of your blog should depict clarity of thought and must be pleasing to eyes. If you have a complex design, with all components scattered everywhere it will look highly mismanaged and it will confuse your visitors and they will exit immediately. As they say simplicity is hard to achieve, but there lies the expertise of UX designers. It’s important to fit all components including additional reading section, call to actions, side navigation etc. so well that they complement each other. Your design must be attractive both in terms of graphics being used and readability.
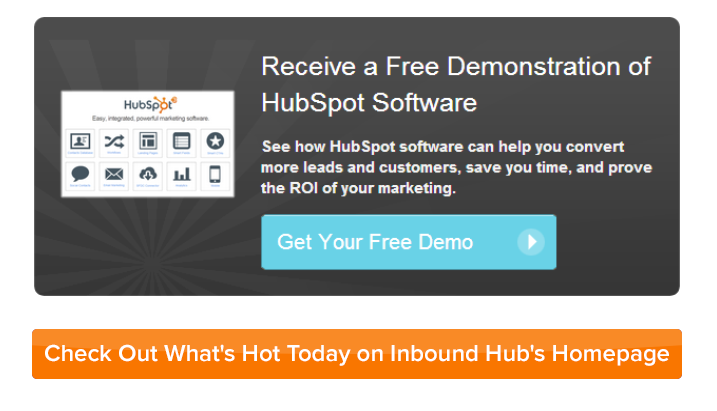
8. Use of Call to Action at Regular Intervals
 Including call to action at regular interval is definitely a good way to direct your visitor’s navigation. But the crucial part is to decide where to place them. The best option is to add a CTA where you think your visitors had enough information to make an informed decision. The time when your visitors are sure about the quality of content and the importance of what you are sharing that is when they are ready to take an action. Including a CTA at the end of the blog post is definitely a safe bet.
Including call to action at regular interval is definitely a good way to direct your visitor’s navigation. But the crucial part is to decide where to place them. The best option is to add a CTA where you think your visitors had enough information to make an informed decision. The time when your visitors are sure about the quality of content and the importance of what you are sharing that is when they are ready to take an action. Including a CTA at the end of the blog post is definitely a safe bet.
9. Dynamic Side Bar Widget to increase relevancy
Placing banners in the sidebar is a great option to reduce bounce rate. A static widget that stays the same through every blog page however isn’t ideal. You need to make sure that whatever you offer through those banners whether a service or a resource must be relevant to the visitors’ needs. Anything that you display in the blog area must be consistent with the topic that the visitor is reading so as to increase the chances of conversions.
10. Make the Blog Load Quickly
The amount of time your page takes to load pretty much defines the success of the article you posted after so much research. This goes without saying that visitors immediately exit the page that takes too long to load. Don’t test your reader’s patience, with tons of material available online they can easily switch to another blog which loads quickly. So make sure you keep checking the loading speed of blog with tools like Pingdom and keep optimizing based on the results.
To make your blog load quickly immediately deactivate unnecessary plugins and optimize your images, alt tags and code to speed up the loading time of your site. The loading speed is not only important from SEO perspective but your visitors will be more likely to view additional pages if your load times are faster.
11. Update the Content Written in the Past
One reason which prompts visitors to bounce from your blog post is if your old articles are still showing in the search engines, visitors may click; take one look at the date, and then exit. They may never even bother to check the latest content on the blog. Or they may start reading the content and find it obsolete and leave.
To rectify this you can check the page performance report in Google analytics, to find out which older posts still get organic traffic and then their content can be refreshed. But make sure that you don’t change the URL when updating content because that will make all your previously made SEO efforts futile. To be precise and quick we can add a couple of latest statistics, new examples, case study etc. and strike through the content that no longer holds importance instead of deleting it.
Also Read: Tutorial to implement & understand the page performance report in Google analytics
12. Give Limited Choices to Readers
When it comes to blog optimization for better conversions the principle “Less is more” always work. The simple reason to this is the more options you give the more your visitors will feel uncertain as to which one to choose. And, when this happens you will probably end up without a click on any of your banner, CTA or widgets. So a crowded sidebar with lots of options to click will never give you the desired result nor will a recommended reading section with 10’s of articles. One golden rule will be to limit your options & offer relevant links to increase your conversions.
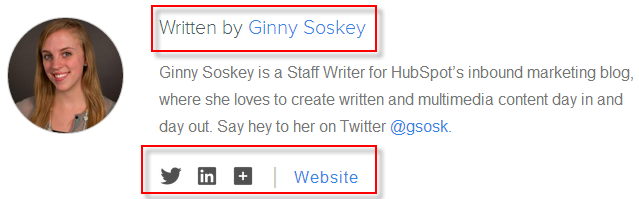
Bonus tip: Include Author Bio or Company Bio

Adding a company or author bio at the end or in the side bar gives a human touch to an article and visitors feel more comfortable reading it. You can create a static page with the information that you want to share with your visitors and if anyone clicks on the bio to know more they can be redirected to that page. This will help you reduce the bounce rate as well as add to your credibility.
If you are still confused about any given strategy or want more insights from us, feel free to initiate a friendly discussion with our experts.
Start a conversation


 Including call to action at regular interval is definitely a good way to direct your visitor’s navigation. But the crucial part is to decide where to place them. The best option is to add a CTA where you think your visitors had enough information to make an informed decision. The time when your visitors are sure about the quality of content and the importance of what you are sharing that is when they are ready to take an action. Including a CTA at the end of the blog post is definitely a safe bet.
Including call to action at regular interval is definitely a good way to direct your visitor’s navigation. But the crucial part is to decide where to place them. The best option is to add a CTA where you think your visitors had enough information to make an informed decision. The time when your visitors are sure about the quality of content and the importance of what you are sharing that is when they are ready to take an action. Including a CTA at the end of the blog post is definitely a safe bet.
Comments (14)
 Margareta
Margareta
 FATbit Chef Post author
FATbit Chef Post author
 Leland
Leland
 FATbit Chef Post author
FATbit Chef Post author
 Rhea
Rhea
 FATbit Chef Post author
FATbit Chef Post author
 на этой странице
на этой странице
 FATbit Chef Post author
FATbit Chef Post author
 Raj Sharma
Raj Sharma
 FATbit Chef Post author
FATbit Chef Post author
 Smithe682
Smithe682
 FATbit Chef Post author
FATbit Chef Post author
 Rob Dean
Rob Dean
 FATbit Chef Post author
FATbit Chef Post author
Hello would you mind stating which blog platform you’re using?
I’m looking to start my own blog in the near future
but I’m having a difficult time choosing between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your design seems different then most blogs and I’m looking
for something completely unique. P.S My apologies for getting off-topic but I had to ask!
Hi Margareta,
We are using WordPress platform with custom design and development to provide rich user experience.
FATbit Chef
It’s hard to come by well-informed people about this subject, but you seem like you know what you’re talking about!
Thanks
We are glad you liked it.
I’m truly enjoying the design and layout of your blog.
It’s a very easy on the eyes which makes it much more enjoyable for me to come here and
visit more often. Did you hire out a designer to create your
theme? Excellent work!
Hi Rhea,
We are glad you like our blog design. This blog is result of hard work of our in-house designers and developers.
FATbit Chef
This is a great tip particularly to those new to the blogosphere.
Short but very accurate information. Appreciate your sharing this
one. A must read article!
Thanks for the appreciation!
We are glad you liked it. keep visiting us for more such posts
Cheers!
FATbit Team
Good job!! Bounce rate is one of my major problem right now these days in websites and also I was facing this issue. Initially I was thinking to change my blog but this article make me realize there are more I can consider.
Well changing is never the solution, optimising it as per your needs and goals is what we should always do.
Start with small changes and measure the impact and then move on to extensive ones.
Good Luck 🙂
-FATbit Team
I loved your blog article. Really Cool.
Glad you loved it!
Keep visiting us.
Cheers!
Team FATbit.
Very nice article with concise takeaways!! To get desirable website traffic we must decrease the bounce rate. Hope this article will help the marketer to have a low bounce rate. Thanks.
Thank you.
Regards
Team FATbit.