Last update: June 2017
Every webmaster wants to know “how to make a website sell more”, with 60+ hours of research and 14+ years of experience in the online marketing area, FATbit has compiled this 101 actionable points to help you in engaging visitors, improving sales, and making the right impact. You should definitely diagnose your website against these 101 points. Enjoy the post… 
On coming across a website for the first time, online users skim through it quickly, and if it doesn’t meet their expectations, it is abandoned within seconds. If losing your treasured customers due to this haste of seconds is your biggest nightmare then learn about the tips to make your website sell and play safer with FATbit expert’s recommendations.
Your unique product or service will get a chance to impress only if the website leaves a positive impression. It seems unfair but unless you are a big name or the only supplier of the product/service, you will be judged by your website. And visitors judge whether your website is worth their time or not in just a few seconds.
So this post will teach you how to impress your visitors and generate more leads. The points that roll in this list will equip you with the jargon of optimizing a website to improve sales and increase online visibility. All you need to do is making an action in the given direction for witnessing a notable change in your conversions.
The First Impression should always be right
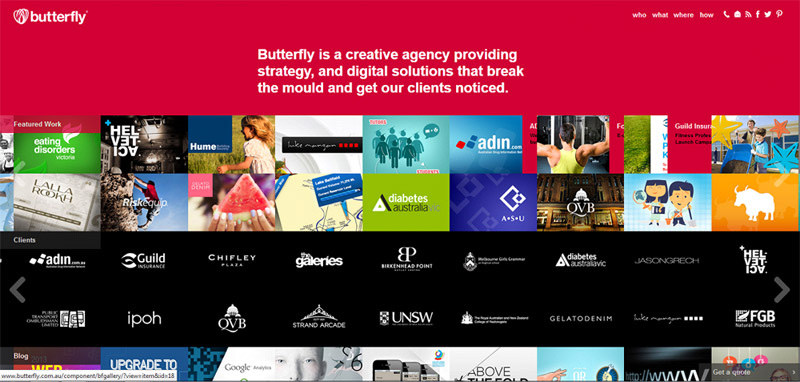
1. Organized website structure which includes a well-planned homepage as well as unique and custom design. Minimalist design without distracting backgrounds ensures the information reaches visitors seamlessly.
2. Other than going for readily available templates, go for a custom design that offers you a unique and distinctive look.

3. Adopt color psychology which aids in increasing the conversion rate of an online business.
4. Modular layouts that let content shine have the biggest impact on visitors.
5. Have a consistent style across your website. This makes it easy for the visitor to get accustomed to your website design.
Give Delightful Experience to Your Visitors with a Meticulous Website Design
6. Header sliders are a thing of the past. Nowadays it is prefered to use illustration in the header, 360 degree videos, animations and gifs which tell a story.
7. Use favicon and logo on every page of your website.
8. These days screen sizes vary across platforms, therefore it is advised to adopt a responsive design for your website.

Also Read: 10 super tips to build a user-friendly mobile website
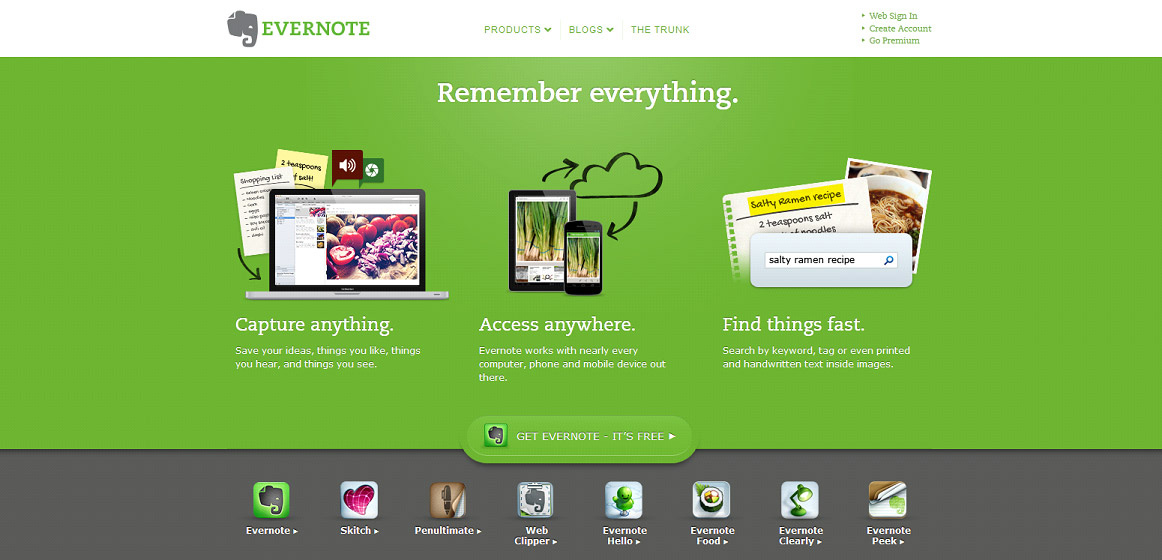
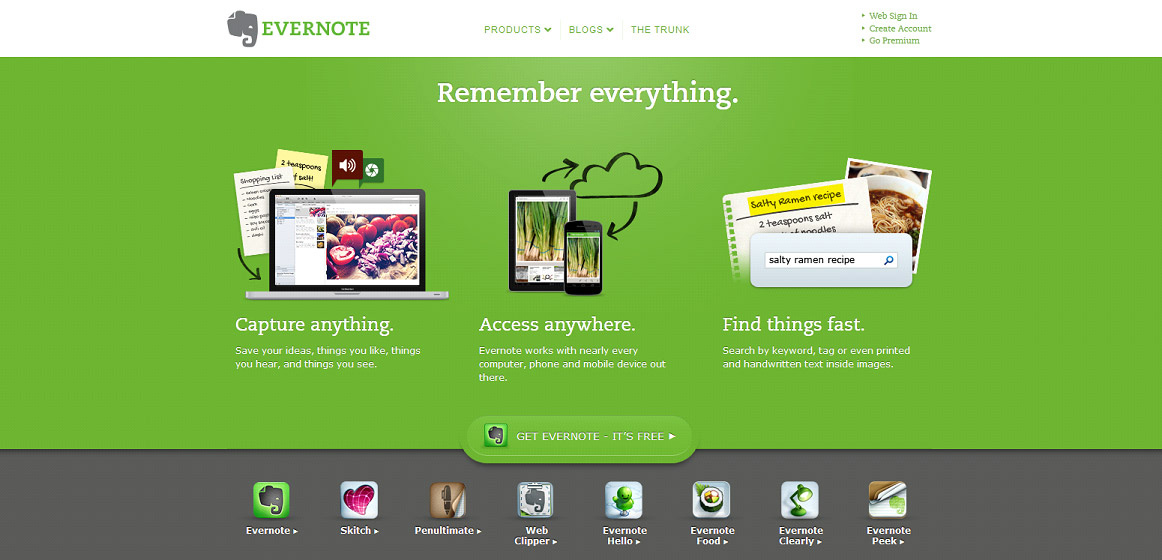
9. A hero image is an ideal solution to immediately arrest a visitor’s attention and entice them to explore your site further.
10. Do not overstuff your website with content and graphics. Use a minimalist design and lighten up your website.
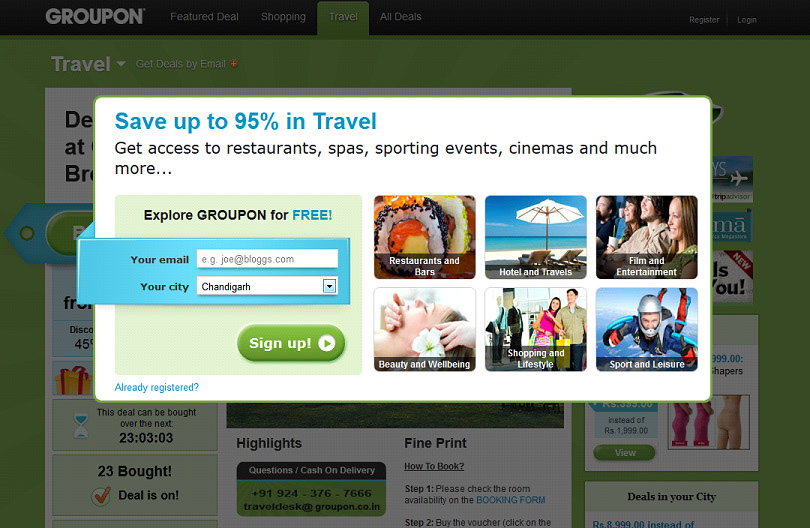
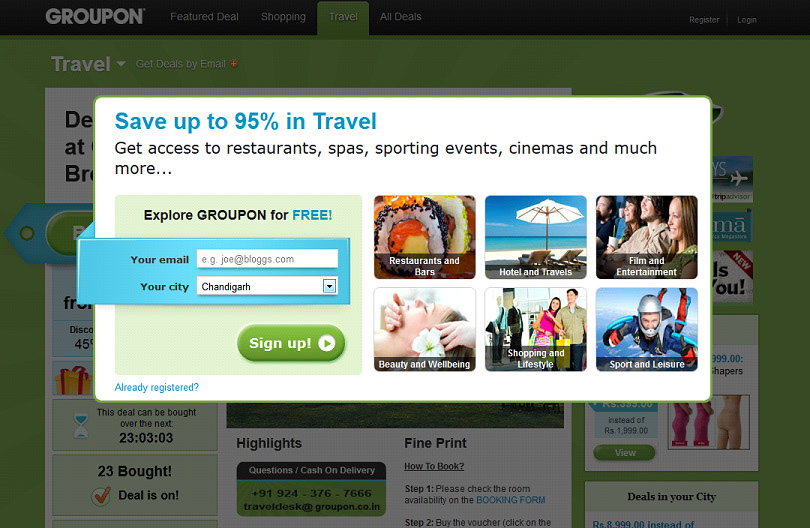
11. Avoid using unnecessary popups as they hinder user experience. Use them effectively. Check this post to find out more.

12. Ensure there are no spelling mistakes, typographical errors, spacing or alignment issues.
13. Website loading speed should always be kept in check. If your website is slow to load then it will not only decrease user’s interest in your website but also affect your search engine rankings.
14. Picking up appropriate keywords will help reduce the bounce rate as only relevant traffic will visit your landing page.
15. Restrict the amount of information you display on the homepage and just highlight details like logo, tagline, services offered and USP.
16. Use scalable vector graphics (SVGs) for a responsive website.
17. Use skeleton screens to improve the speed of the UX.
18. Never use a splash screen for a website. It is only useful for mobile apps.
19. Do not use a registration or subscription popup at the doorstep of your website.

20. Auto-play audio and video are not recommended for a website.
21. Separate advertisement from the main content.
22. Do not display information on your website that is not yet available. Seeing a “Coming Soon” or “Under Construction” is not advisable.
23. Ensure there are no 404 errors, broken image links and resolve any form of technical issue.
24. Conduct cross-browser testing and screen resolution testing before making any webpage live.
25. Replace your stock images as it prominently screams that “we are fake”. Put more authentic images instead or use a combination of stock and custom photography.
User-Friendly Architecture
26. If you publish large amount of content on a regular basis, then it is advised to use page hierarchy to organize your content. This helps users to find the content more easily.
27. In the menu bar, you should a mega menu with a responsive sub-navigation menu.
28. Make sure that your website is easy to navigate and users can find the relevant information without any hassle.

29. You can use a vertical dot navigation style and one-page scrolls.
30. Do not waste your header image just to look pretty. Offer a CTA or link the image to an inner page.
31. Make sure that you always use breadcrumbs for navigation.
32. Offer the main value proposition within the first fold of your web page as 80% of users spend their time looking at the information above the page fold.

33. Provide a glimpse to the user that there is something below the first fold too, so that the visitor scrolls down and views the remaining content.
34. If you cater to a global user base speaking different languages, ensure that your website has options to be translated as per the target audience.
35. Instead of using old CAPTCHAs, get creative by using latest CAPTCHA trends which can be fun for your website visitors. This includes word and math solution, drag and drop, JQuery slider, etc.
36. Add a sitemap in the footer and site search option at the top.
37. Always ensure that the external links do not open in the same window.
38. Provide acknowledgment to the user after any type of successful conversion.

39. Keep the branding consistent throughout the website, like same font, color scheme and layout pattern.
40. Prefer pagination over infinite scrolling.
41. Design your website in accordance with user expectations, like clicking on the website logo takes user to homepage.
42. Make sure that the functionality of the back button is consistent across your website and does not break the navigation.
43. Avoid the automatic refresh of the content when the user is viewing a dynamic page. You can place a notification stating new content is available.
Conversion Path Optimization
44. Value-based exits – Offer more value when a visitor is trying to exit midway.
45. Focus more on enticing CTAs. Ensure that it creates anxiety and urgency, solves some problems and compels someone to stay on the website.

Must Read: How to create best CTAs that create more leads and sales
46. Use contrasting colors for the call to action buttons and test different shades to determine what works best for your website.
47. Include content and media that is persuasive.
48. Always keep your main heading and text towards the top left corner and your call to action towards bottom right
49. The checkout process ought to include minimum steps and minimal forms
50. If a user has left some conversion critical action midway to browse some other page, offer them a reminder to complete the process, but do not pester them.
51. Use arrows on your page as a directional cue to boost conversion
52. Always do a follow up on a user who left a process midway.
53. To control cart abandonment you can also offer deals on products added to the cart.
54. At the time of the checkout show the images of the product in cart.
55. Feature most selling and popular products on home page.

56. Your landing page should be dedicated to a single cause and should not have any outbound links.
57. Make your registration process quick, streamlined and hassle-free.
58. Pricing Structure should be carefully planned and should not seem overly expensive.
59. The price should be clearly indicated where necessary. You can also create a sense of urgency like limited time offer or n items are left in stock.
60. Ensure that your landing page offers the visitors all that has been promised.
61. Use high-quality product images on the product page.
62. Remove any form of distraction close to conversion funnel.
63. Offer recommendations in the form of suggested items or related products.
64. Physical addresses, contact number and tech support details should be clearly visible on the contact us page.
User Engagement
65. As more and more web pages are designed with border-to-border artwork in a single-column style, the content below the fold is more likely to be missed. Add arrows or other visual cues to encourage scrolling.
66. Principle of Reciprocity– Give away valuable resources related to your industry for free (example: a free eBook, a trial pack, etc.) so that the other person feels indebted and uses your services or refers you to someone else.
67. Have a limited number of tabs in the menu bar and incorporate nesting of menus.
68. Organize Webinars and other online events to discuss latest trends of your industry.
69. Make the content available on your website shareable across social media platforms.
70. Publish a blog on a regular basis to engage users through your content.
71. Stay active on Social Media websites to build a network.
72. Start a newsletter to update your subscribers about any new event, product launch or any useful update.
Give a human feel to your website
73. In the era of Chatbots and artificial intelligence, customers do look forward to get the answer to their questions with a personal touch.
74. Use “About Us” page to introduce mission, values and vision so that the visitors get to know more about your company.
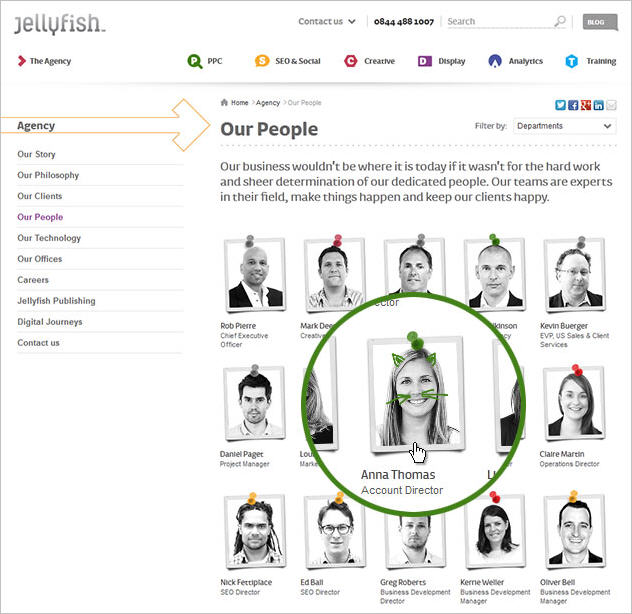
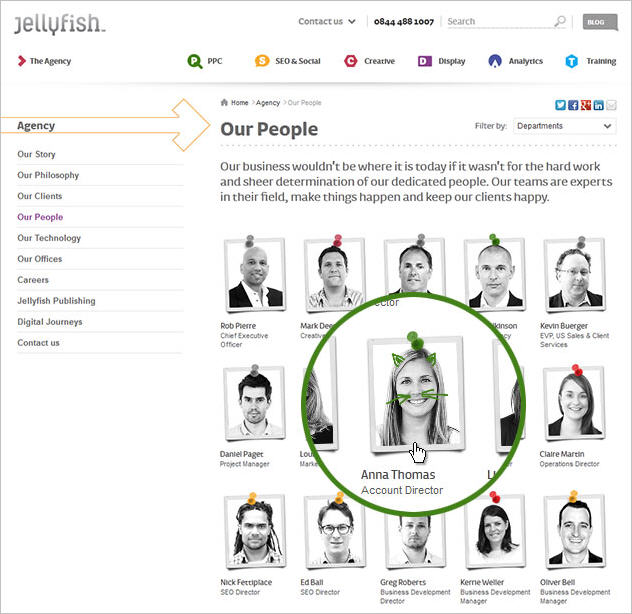
75. Include a list of your employees and their credentials so that the visitors can see who is working behind the scene.
76. Ask your users to leave feedback or some suggestions.
77. Do not merely list all your offerings in a bunch of bullet points. Properly highlight how your product or service can solve a problem.
78. Users prefer to choose you if they like you over the competition. Ensure that you solve their queries in a timely manner, do not charge them unreasonably, and make them feel important.
79. Keep your comments section moderated to avoid spam or irrelevant comments.
Trust building elements
80. Show your availability on various social media platforms. Highlight your accounts on your website.
81. Showcase your company culture to your potential clients.
82. Use guarantees, risk reversal mechanisms for garnering trust.
83. Talk about awards, accolades and recognitions entrusted upon you on your homepage
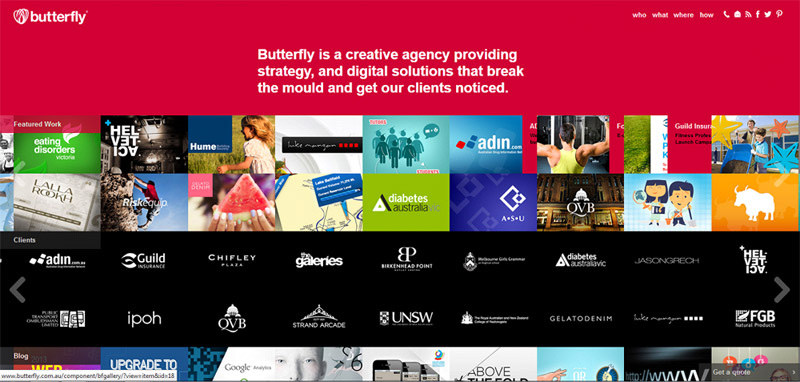
84. Include case studies/stories of your work with your past clients. Highlight list of your clients, past works in the form of a portfolio, or live demo of a product.
85. Showcase what neutral third parties (authoritative sources like news publishers, influential blogs) have to say about your work.
86. Privacy Policy, Terms and Conditions, contract details, shipping policy, return policy, etc. should be transparent and clearly mentioned on your website.
87. Always highlight why you need particular information, when requesting it from the visitor.
88. Use testimonials from past customers and place them right before your CTAs. This is highly helpful in increasing conversion rate.
89. Secure your checkout pages and display security icons/signs on them.

Launch your eCommerce website with a highly secure system- Yo!Kart
Content Relevance and Presentation
90. Have a dedicated page to address user queries and FAQs.
91. Clean the cobwebs on your website. Refresh your look and content from time to time.
92. The content on your website should be original, plagiarism-free and should focus on your target audience.
93. Use hand-drawn annotations, which always commands attention.
94. Use visual aids and statistics to support your content.

Also Read: What makes visual content so critical for a website
95. To improve readability, use the same alignment consistently across the page.
96. Use interesting headings, sub-headings, and fonts to draw attention to your content and make it easier for the reader to scan through the page quickly.
97. For an eCommerce website, there ought to be a proper visitor and product segmentation.
98. Give your visitors a reason to buy from you via competitive positioning or USP.
99. Clearly tell your customers how you are better than the competition by highlighting the solutions you provide for a given problem.
100. Your webpage should highlight all the information that is crucial to the visitor.
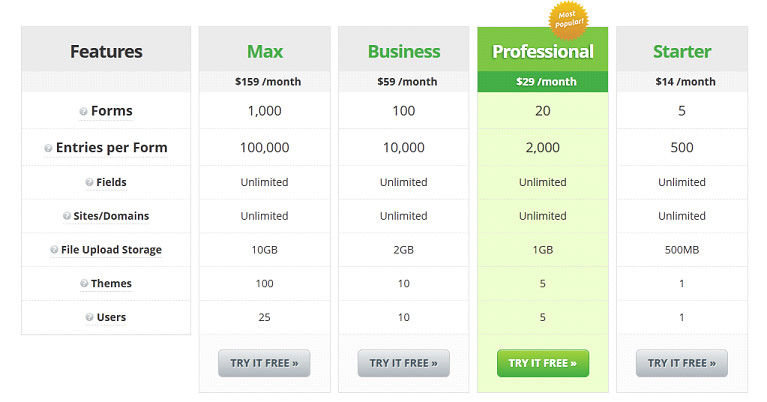
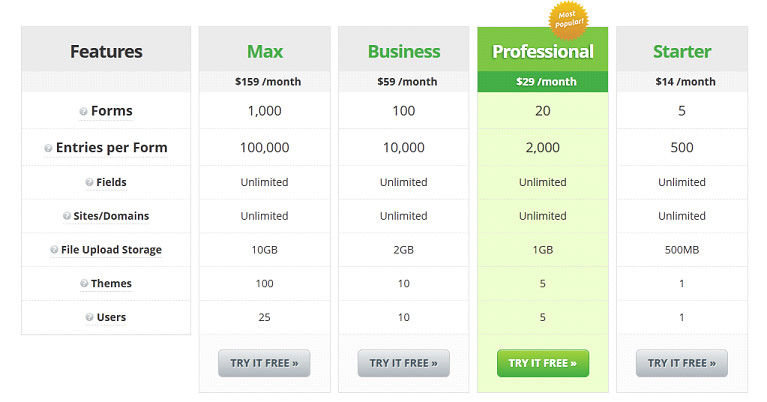
101. Highlight a clear breakup of the difference between various packages offered, highlighting which package offers what.

Bonus point
Add fun elements: People remember how you make them feel, if we make them smile by including some fun elements on website. They will always remember the website and bounce rate can also be reduced.

With this checklist of 101 actionable points by FATbit, now you definitely know the answer to this mystic question ” how to make your website sell “.
We know it has been a long post but there is still one important lesson left. There are various not-so-good-looking websites that are doing great in the web zone. Craiglist surely is a good example.
To stay updated on professional insights and industry best practices, it would be helpful if you subscribe to the following: Conversion-Rate-Experts, ConversionXL, Marketo, Moz & FATbit Their blogs are a great resource to learn more about conversion optimization and internet marketing.
Also Read: Actionable Strategies To Increase Blog Traffic
For making a lasting impact, it is important to keep in mind visual as well as functional aspects. While undertaking design and development work for our clients, we always keep the above points in mind to ensure real business benefits. These tips to make your website sell will certainly save a lot of your time on research and will directly give you a well thought out action plan to implement.
If you have anything to share with us don’t forget to make use of our comments section. Your comments and feedback are valuable to us.

















Comments (44)
 Manish Bhalla
Manish Bhalla
 Wesley
Wesley
 Supriya Gupta
Supriya Gupta
 Amit Partap
Amit Partap
 Sumit
Sumit
 Kingtappa
Kingtappa
 Thomas wilson
Thomas wilson
 Mia Johnson
Mia Johnson
 FATbit Chef Post author
FATbit Chef Post author
 Cathleen
Cathleen
 FATbit Chef Post author
FATbit Chef Post author
 Marko
Marko
 is blogging Broken
is blogging Broken
 Chase
Chase
 Midas
Midas
 optimise a website
optimise a website
 FATbit Chef Post author
FATbit Chef Post author
 weebly.com
weebly.com
 prolexinblog.com
prolexinblog.com
 Dinesh
Dinesh
 Sergio
Sergio
 Elaine
Elaine
 Merri
Merri
 Carrol
Carrol
 FATbit Chef Post author
FATbit Chef Post author
 Velda
Velda
 FATbit Chef Post author
FATbit Chef Post author
 Adam Horsman
Adam Horsman
 FATbit Chef Post author
FATbit Chef Post author
 webdesigner berlin
webdesigner berlin
 FATbit Chef Post author
FATbit Chef Post author
 upda-tech.blogspot.com
upda-tech.blogspot.com
 online dating sites
online dating sites
 WinstonPoime
WinstonPoime
 FATbit Chef Post author
FATbit Chef Post author
 Best Colleges In India
Best Colleges In India
 FATbit Chef Post author
FATbit Chef Post author
 JENNY
JENNY
 Jonas Troyer
Jonas Troyer
 FATbit Chef Post author
FATbit Chef Post author
 Web Hosting
Web Hosting
 Linux VPS
Linux VPS
 Babar
Babar
 FATbit Chef Post author
FATbit Chef Post author
Thumbs up to FATbit team for the extensive research work done to produce this 101 actionable tips/points to enhance the user experience and conversion rate. MUST READ article for those who wish to sell more on their website.
How to make website sell?
Every website/online business owner wants to get answer of this query.
As we all know, the main objective of every website/online business is accomplish conversions. This is very well researched article with 101 actionable points to improve conversion of a website.
Good stuff fatbit – thanks for the useful info.
This is not just an exhaustive checklist but a comprehensive article listing helpful tools. Reading it just once gives me a fair idea about how to make your website sell.
Great work. Thanks 🙂
Ah.. You hit the nail on the head,I took more than an hour to read this amazingly constructed and well researched stuff, and still scrolling my mouse up and down to find something which i missed in first reading :).I am bookmarking it and surely gonna recommend it to my friends.GREAT work GUYS Hats Off.
Good post. Thanks for the valuable tips.
Grabbing visitor’s attention and direct to conversion funnel is critical for every web entity. I personally think that giving a visual touch to your website works better than text arrangement but search engine benefit would be limited that way. So, you have a choice to make there.
If your pages are not relevant to the search terms that bring traffic, then, it is a big turn off. Website usability, accessibility, creativity, neat architecture, header images etc are all valuable from conversion point of view.
Thanks for such an exhaustive post covering almost everything to make a website more effective. I have a lot of improvements to make
breath taking article..extreme wonderful, i can’t just thank this team for providing such a perfect guide to make your website sell..thumbs up, your website is already bookmarked.
I got this link in forum post then I came here. I’m really impressed with your writing skills as well as with the layout on your weblog. Anyway keep up the excellent quality writing, it is rare to see a great blog like this one today.
At point 21 about screen resolution now days people taking more interest in building a web site in responsive. I absolutely enjoying every petite bit of it and I perhaps have you bookmarked to try out new substance you post.
Very informative information you shared with us. I really enjoy to reading your all blog and impressed with your writing style as well as with the layout.
Hi Mia,
Glad to know that. Thank you so much.
Do you mind if I quote a few of your articles as long as I provide credit and sources back to your website?
My blog site is in the exact same niche as yours and my users would genuinely benefit
from some of the information you provide here.
Please let me know if this okay with you. Many thanks!
Hello Cathleen,
Thank you for showing interest in our research works and blog, yes you can quote our articles/research works as long as you are providing credit and sources back to our published articles.
All the best!! Keep visiting FATbit Blog for more interesting stuff.
FATbit Chef
This post will assist the internet viewers for building up new website or even a weblog from start
to end.
Have you got any other kind of expert articles with reference to this
particular one??? I would prefer to research more about this
amazing area!! 😉 We really like your current content, but nevertheless I really want a little more information and facts concerning how
to make money with blog site. Bless you!!!
If you are going for best contents like I do, simply visit this web site every
day since it presents feature contents, thanks
Fantastic article, must have taken a lot of time to compile.
“Your landing page doesn’t live up to promises” – this point is particularly critical and one of the prime reasons people waste money on PPC, lack of relevance of their landing pages!
What’s up, I would like to subscribe for this webpage to get latest updates, thus where
can i do it please help out.
Hey Zoila,
Thank you for visiting our blog. You can follow us at
https://twitter.com/FATbit_Tech
https://www.facebook.com/FATbit.Tech/
FATbit Chef
Only through avoiding such mistakes will any web architect
create an internet location that ranks highly and achieves its sales potential.
Not to mention my overheads and merchant costs, interest, etc.
However, by taking the time for trial and error, you’ll be able to see what works and what
doesn’t so that you can make the most of your SEO marketing.
Heya i am for the first time here. I came
across this board and I find It really helpful & it helped me
out a lot. I am hoping to provide something again and help
others such as you helped me.
Ohhhh, Really I can dance with your blog. Your way of presentation and making strategies absolutely fantastic.I got many fantastic ideas from your stuff. Same color and theme should be in a website matters a lot.Whole points are cool. Thank you so much
Great work. The amount of research and time put into this post is so valuable! It shows you guys really care!
excellent put up, very informative. I’m wondering why the opposite experts
of this sector don’t notice this. You should proceed your writing.
I’m confident, you’ve a huge readers’ base already!
Wonderful goods from you, man. I’ve understand your stuff previous to and you’re just too magnificent.
I actually like what you’ve acquired here, certainly like what you are saying and
the way in which you say it. You make it entertaining and you still
care for to keep it sensible. I can not wait to read
much more from you. This is really a terrific site.
Thanks for any other informative blog. The place else could I am getting that type of info written in such an ideal approach?
I have a venture that I am simply now operating on, and I have
been on the glance out for such information.
Hi Carrol,
We are glad the blog post proved helpful for you. Keeping coming back for more such articles.
FATbit Chef
Howdy! I just wish to offer you a huge thumbs up for your excellent info you have here on this post.
I’ll be coming back to your website for more soon.
Hello Velda,
Thanks for appreciating the post. Stay connected for more such informational posts.
FATbit Chef
Awesome article. Lots of great tips for improving your website conversions. I’ve read a number of articles and books on this subject and this is definitely the most thorough.
Hello Adam,
Thanks for appreciating this article. Keep coming for more such interesting and informative articles on website conversion.
Cheers
Greetings! Very useful advice within this post! It is the little changes
that produce the most important changes. Thanks for sharing!
Hi,
Thanks for your appreciation.
Cheers
Hello there! This blog post couldn’t be written any better!
Looking through this post reminds me of my previous roommate!
He always kept preaching about this. I’ll forward this information to him.
Pretty sure he will have a great read. I appreciate
you for sharing!
Excellent site. Plenty of helpful info here.
I’m sending it to several buddies ans additionally sharing in delicious.
And naturally, thanks on your sweat!
thanks for the benefit of this significant illuminating website tips, keep up the great undertaking
You are welcome!
keep visiting us for more such info.
Cheers
FATbit Team.
Thanks for the valuable tips.
You’re Welcome.
keep visiting us for more such valuable content.
Regards
FATbit Team.
The blog was absolutely fantastic! Lot of great information which can be helpful in some or the other way. Keep updating the blog, looking forward for more contents…Great job, keep it up..
This is a Badass list! Definitely going to keep it a reference guide. Thanks!
Thanks a ton, Jonas!
Happy to know that it will be your reference guide.
Best Wishes,
thanks for good site
thank you
Excellent Lots of tips to improve one’s website
Hello Babar,
Thanks for your appreciation.
Stay tuned for more insights! Cheers