The web has been subjected to multiple innovations and has experienced a paradigm shift in the recent past. Desktop websites are getting more intuitive and are being transformed into responsive layouts.
No matter the device, you can get a similar experience across them all. However, with the introduction of mobile apps, consumers started moving towards native applications which provide a better user experience.
Native mobile apps can leverage a wide range of core hardware features. They offer a richer experience to consumers, which was not possible in the case of mobile websites. However, with advancements in technology, a new approach — Progressive Web Apps — is bridging the gap between native apps and mobile websites.
What are Progressive Web Apps (PWAs)?
A PWA is not an API or specific technology, but it is a web development approach that implements a combination of tools and technologies already available to deliver an ideal experience to the targeted users.
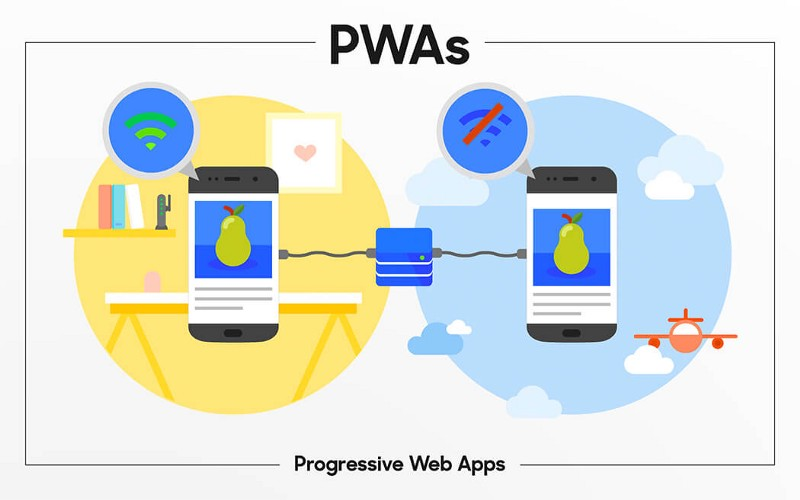
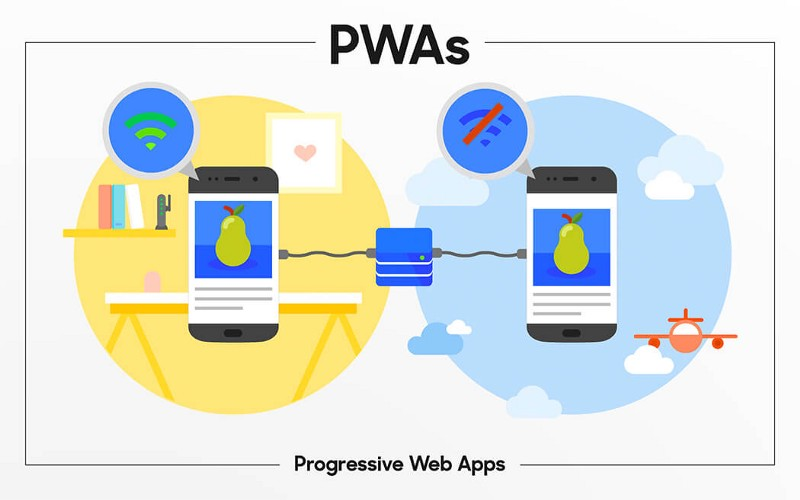
It is similar to an art form that merges the best of both worlds — websites and mobile apps. PWAs deliver mobile app like experience to the users without installing an application.

(Image Source: developers.google)
They load quickly, even on low-speed internet connections, send relevant push notifications, shows an icon on the home screen, and is displayed on a full screen.
Important aspects of PWA
- They can be used on any platform, mobile device and is compatible with web browsers since they are built with progressive enhancement as a core tenet.
- It works seamlessly even when the network is weak and not yielding high speeds.
- With an optimized design, it feels like an app and does not resemble with mobile websites.
- PWAs are always updated automatically and do not require any manual intervention.
- The https encryption makes PWAs more secure and ensures that the content cannot be tempered.
- Due to the W3C manifest and registration scope of service workers, search engines can register it as an application and allows easy identification.
- PWAs can be shared easily via URLs.
Ecommerce on mobile devices
Last year, the USA observed a staggering growth in e-commerce sales — 15%. The number of mobile users is on the rise and it is directly proportional to the number of sales being closed on smartphones.
After analyzing the current mobile app market trends, e-commerce vendors are also adopting mobile apps for their businesses. According to a report by Comscore, last year, 19% of all e-commerce sales came from mobile devices and 72% online shoppers use mobile devices to research about a product before making a purchase decision. As the mobile landscape is rapidly evolving, and entrepreneurs are looking for cost-effective ways to survive in the market, applying the lean methodology to mobile app development can be a great idea.
Therefore, e-commerce marketplaces need to switch to a mobile-first strategy in place. However, launching a mobile app is not the only way to adopt a mobile-first strategy. There are several countries where internet penetration is still in adolescence. In such regions, consumer use low-end devices which makes it difficult for a mobile app to function properly. This is where PWA comes to the rescue and can help you improve your business.
Benefits of having a PWA for your online business
- Improved user experience – As discussed in the above lines, PWAs works on an “App shell” design and delivers a faster user interface. This improves the overall user experience and gives a feel similar to using a native application.
- Optimized engagement –. Developers take the push notifications functionality and integrate it into PWAs. By offering real-time and personalized push notifications, you can engage with your customers better.
- Wider audience – The fact of the matter is that PWAs are platform independent. This means it uses a web browser’s resources, increasing PWA’s reach into the target audience. Also, they are lean and can run on legacy devices without the need for backward compatibility.
- Time and money efficient – One of the biggest issues with mobile-first strategy is that you have to support multiple platforms and a myriad of devices. This is a time consuming process and also drains your financial resources. However, by launching a PWA, you can easily support all the platforms using a standalone app. Additionally, you can also add new features without worrying about compatibility issues.

Final Thoughts
It is safe to say that Progressive Web Apps are the future of mobile web. Earlier, online businesses were trying to offer a similar experience on desktops as well as mobile devices. Now with consumers getting used to mobile apps, online businesses are shifting their focus on enhancing the user experience on mobile websites by adding a mobile app like feel to them.
It is time to jump off the PWA bandwagon and explore the phenomenon. Leverage the countless benefits PWAs have to offer and help your business ascend to new heights of success.
Do you have doubts regarding PWAs and custom mobile app development? Do share them below in the comments section.
Looking for mobile app development services for your online business?