In a world obsessed with mobile technology, responsive website design is almost an obligation for businesses targeting smartphone & tablet traffic. While responsive website design certainly improves website’s usability and load time across different devices, it makes the task for coders and testers all the more challenging.
Programmers and designers have their own set of challenges while working with responsive design. Detecting breakpoints, creating media queries, scaling images for different screen sizes and modifying functionalities in accordance to different modes of interaction (touch and regular screens) are few of them. All such challenges make the task of website’s functionality testing even more time and resource consuming.
Below listed are the major challenges that testers come across when testing a responsive website:
Dynamic Testing Environment
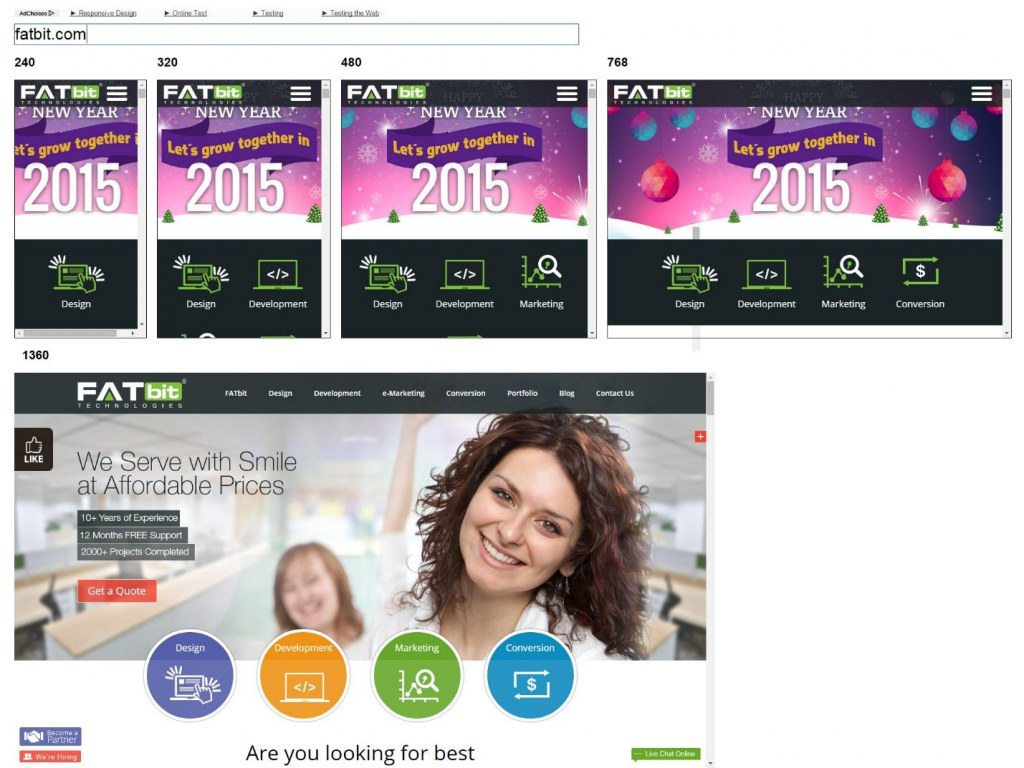
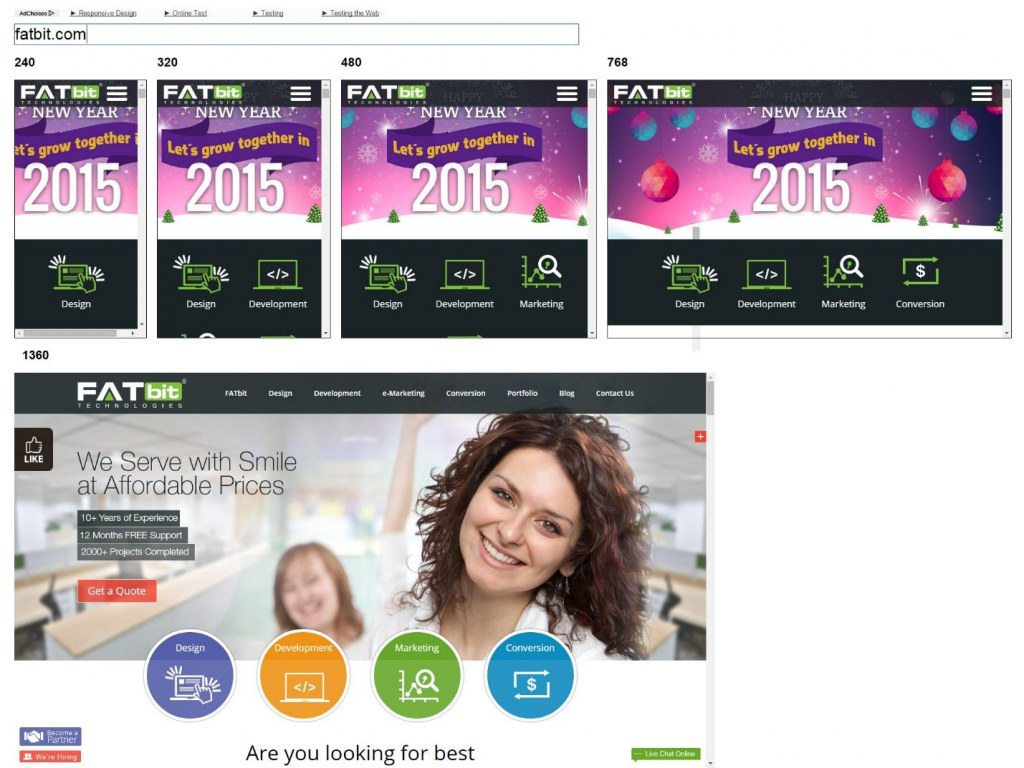
It cannot be assured beforehand that a responsive website will work flawlessly across all browsers, operating systems, and screen resolutions. So, firstly, testers have to deal with the challenge of varying testing environment due to the availability of various devices running on different platforms.
For instance, how a website looks and performs on a desktop monitor with screen resolution 1920×1080 pixels will differ from how it works on an iPhone6’s 5.5-inch Retina 960×1704 screen.
Additionally, with new devices being introduced every other day, the task keeps becoming more challenging.
Disguising Layout Design and Features
Some testing engineers feel that the biggest challenge lies here because of the different manners users interact with websites on different devices. For example, features that work on mouse-hover on desktops require tap on mobile devices; mouse scroll or page-up/down are replaced by swipe gestures; different navigation menus & different pixel densities for different mobile devices; image scaling etc.
How to test a responsive website pretty much depends on which device you are testing it upon. This means building different test suites for different devices. And if a tester isn’t already aware with the designing approach, the task becomes even more daunting and, of course, time consuming.
Dependency on Manual Testing
There is no substitute for testing websites on real devices. Responsive testing tools and frames such as Mattkersley, Android Emulators, iOS Simulators, etc. are only helpful in testing a website’s functionality on a high-level, i.e. what works, and how the components squeeze, expand and adjust with varying screen size.

Testing a responsive website means identifying different sets of verification points/breakpoints for different devices, which can only be done manually. Automated testing frameworks, such as mentioned above, have predefined sets of verification points. So, when it comes to figuring out what DOESN’T work and why, these frameworks are mostly unreliable.
Above listed testing challenges certainly have direct impact on development costs and deadlines, but they are worth enduring in order to ensure positive user experience and seamless website functionality across a wide range of devices. But since testing your website on each and every device isn’t a possible option, the process must be simplified. FATbit’s testing team is here to help you with the task.
Simplifying Responsive Website Testing
The complexity and work overhead of testing a responsive website cannot be avoided, but can surely be reduced by taking well-calculated steps. The key lies in minimizing the number of test configurations/ scenarios. Here are some actionable tips that will help in this context.
- Decide how most of your target users access your website. Check whether they use desktops or mobile devices.
- Narrow down the list of target devices by using Google Analytics, a handy tool to identify what type of devices, which OS and browsers your website gets the most traffic from.
- Generalize the test results. For instance, if your responsive website works perfectly on a Samsung Galaxy S device, then, it will work on similar android devices. Similarly, if a JavaScript works on most popular browsers, then, it is safe to say that it will work on all the other browsers.
- Take insights from manual testing to set breakpoints in the automated testing frameworks.
- Maintain the balance between the automated and manual testing. For example, do rigorous manual testing on the most commonly used devices, and do automated testing on rarely used devices.
Besides advanced testing tools, testing responsive designs also requires advanced strategies. Above listed tips will certainly help in most scenarios, but these certainly are not the only points you need to keep in mind while testing your responsive site.
Therefore, the best approach is to hire a professional website testing team that knows all the ins and outs of responsive website design.
In case you still have queries about responsive website design testing or website testing in general, feel free to discuss with us in the comment section. Visit our dedicated page to learn about testing services on offer.



Comments (2)
 restaurant en livraison
restaurant en livraison
 FATbit Chef Post author
FATbit Chef Post author
My spouse and I absolutely love your blog and find almost all of your post’s to be just what I’m looking for.
Does one offer guest writers to write content to suit your needs?
I wouldn’t mind composing a post or elaborating on many of the subjects you write related
to here. Again, awesome weblog!
Thanks for the appreciation!
Yes, we allow guest writers to write content for our blog.
Please take a look here: https://www.fatbit.com/fab/write-for-fablog/