Online education has long won the position of one of the fastest-growing industries. Globalization, internet penetration, and, of course, the COVID – 19 outbreak played an important role in the astonishing growth of this industry. Being at $250 billion in 2020, the industry is expected to hit $1 trillion by 2027, according to a report by Global Market Insights.
Self-paced learning, in particular, has become more popular as it tends to save a lot more time and offers flexibility to the learners. The growing popularity of self-paced learning has made the trend of Massive Online Open Courses (MOOC) viral. The reason is the flexibility offered to the learners to choose their pace and path of study.
Table of Contents
Udemy – A Popular MOOCs Provider
One such prominent name offering MOOCs is Udemy. This is one of the biggest online education platforms that aims at professional adults and students. The idea of Udemy originated in 2007 with its founders, Eren Bali and Oktay Calgar. And, the project was launched in 2010 which gained 1,000 teachers, 2,000 courses, and 10,000 users within a year.
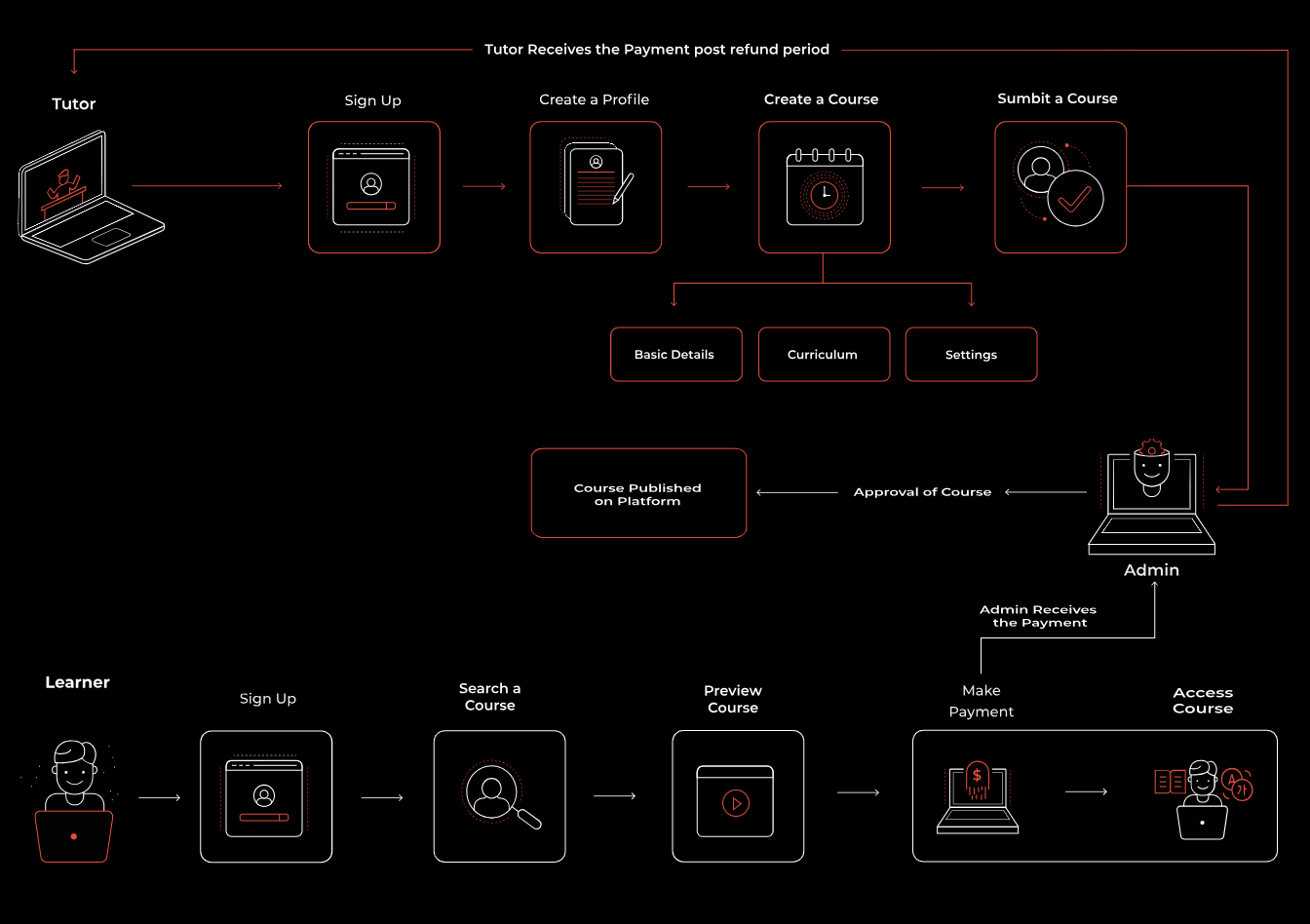
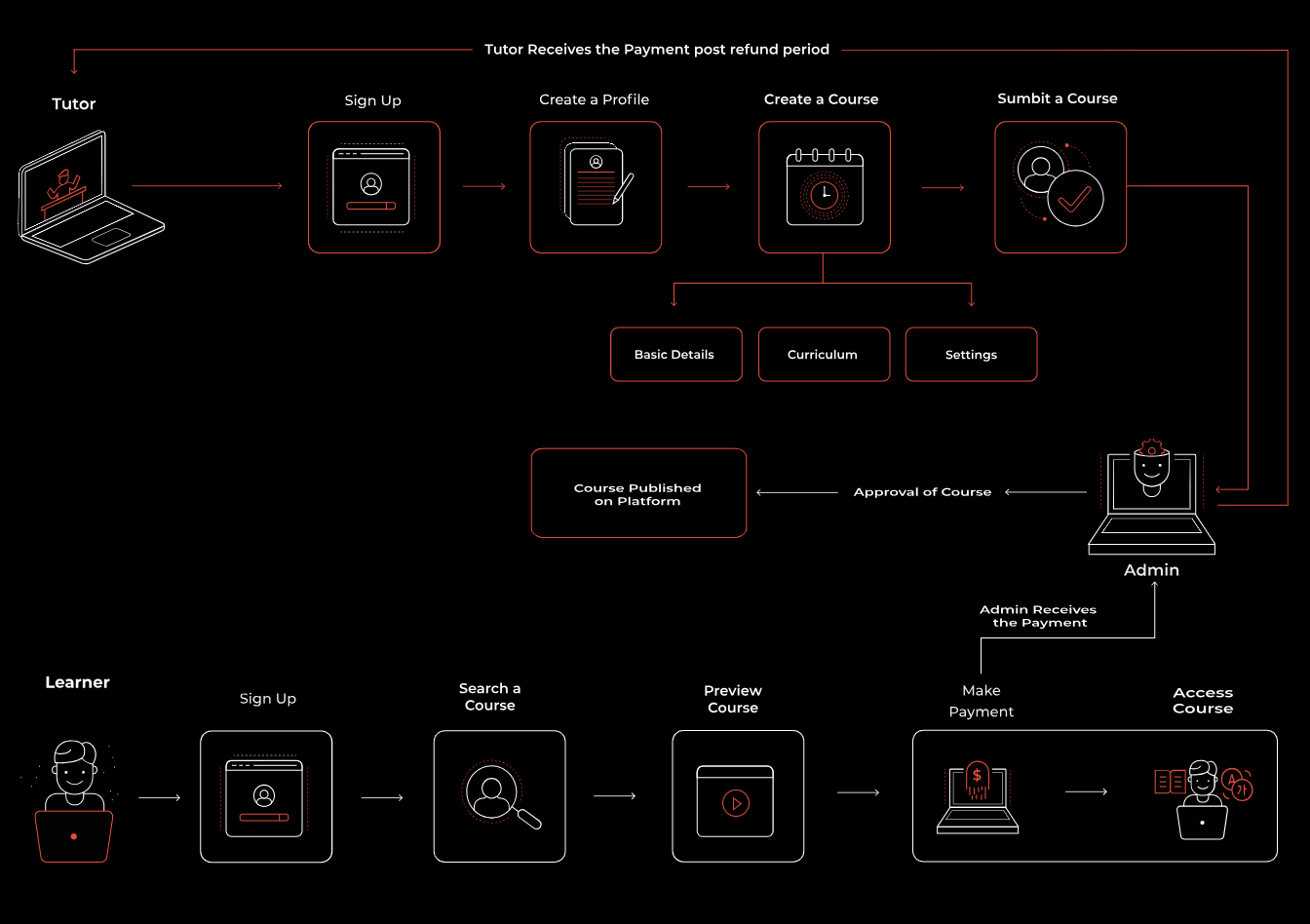
How Udemy Works? [ Udemy Business Model ]
The working of the website is straightforward.
- Users register themselves on the platform as a teacher or learner.
- The teachers create online courses which are listed on the website for the learners.
- As soon as a learner buys any course, the payment of the course is transferred to the teacher after deducting the website’s commission.
- The website also provides course completion certificates for various courses listed on the platform for an additional source of revenue.

Growth of Udemy
Today, over 46 million students are mastering new skills from 60,000+ instructors teaching over 175,000 courses in more than 75 languages in over 180 countries. The courses on the platform range from programming and data science to leadership and team building. Over the years, the platform has received more than $200 million of funding and has continued its rapid development.
| Date |
Amount |
Investor |
| February 2020 |
$50 Million |
Benesse |
| Jun 2016 |
$60 Million |
Prosus and Naspers |
| Jun 2015 |
$65 Million |
Stripes |
| May 2014 |
$32 Million |
Norwest Venture Partners |
| December 2012 |
$12 Million |
Insight Partners |
| October 2011 |
$3 Million |
Lightbank |
| August 2010 |
$1 Million |
– |
The latest round of funding of $50 million was raised in Feb 2020 from a Series E round to help Udemy continue growing its consumers and business product offerings. Other than venture funds, the platform generates revenue by selling courses and offering paid certificates to students.Realizing that Udemy has been hitting the scene for the last decade, an increasing number of budding entrepreneurs are looking to jump on board. Also, the figures mentioned above clearly indicate that the market is in a booming phase, and demand is not saturated as of now. On that account, this appears to be the right time to build an online learning platform like Udemy.If you also feel like stepping into the EdTech game with your own learning platform, keep reading this post. You will discover more compelling reasons to join the industry.
Already convinced with the numbers? Want to Start Your eLearning Platform Like Udemy Today?
Why Build a Platform like Udemy?
If you still have doubts regarding the potential of an online learning platform, below are the impressive reasons to dispel your doubts right away. Let’s have a look.
1. Incredible Market Growth
The online education industry is flourishing at a staggering rate and nothing proves this more than statistics. In addition to this, the online course market is also growing at an astounding rate which clearly advocates joining this industry without any apprehension.
2. Phenomenal Demand
Universities, colleges, schools, and separate individuals are eagerly shifting to the online format due to its overwhelming benefits. This eagerness is one of the compelling reasons to get onto this hurtling train and launch a robust online learning platform like Udemy or Coursera.
3. Huge Funding From Investors
Inspired by the remarkable success of Udemy and other similar platforms, the investors are vigorously supporting and financing the newcomers in the industry. Research shows that EdTech startups in the US raised around $2.2 dollars in 2020. Thus, it is a great opportunity to attract the attention of investors to your business.
Other Similar Successful Startups
If you think that joining the bandwagon will require you to compete with the market leaders where there is surely no chance to succeed, below listed are some EdTech startups founded recently that have been immensely successful.
| Name |
Founded in |
Country |
Total Funding (Approx) |
| Coursera |
2012 |
USA |
$458.9 Million |
| Udacity |
2011 |
USA |
$238 Million |
| Skillshare |
2010 |
USA |
$136.8 Million |
| Khan Academy |
2008 |
USA |
$16.2 Million |
It is recommended to narrow down the target audience initially which will eliminate the competition with the market leaders and you will get time to establish your business in your region and niche.
Join this List of Successful Startups by Launching Your Own Online Learning Platform
How to Make a Website like Udemy?
1. Conduct Market Analysis & Decide on a Niche
Aiming to build a full-fledged eLearning platform will leave you overwhelmed with a lot of plans out of which none will materialize. Instead, it is recommended to explore the market and find out the niches which are popular among the learners. Once you decide on a niche, you will be more clear about the other aspects related to your business and website.
In addition to this, narrowing down the niche and audience will help you position your business well in the selected niche and you can explore the other niches gradually. In 2011, when Coursera was launched, it had only 3 courses available. With the increase in demand and number of users, the platform increased its offerings and has more than 6000 courses today.
2. Choosing the Right Monetization Strategies
Eventually, all you want from your eLearning platform is to earn decent revenue, for which you need to have tried and tested strategies in place. The MOOC platforms like Udemy were initially launched as open-source and did not charge their learners.
However, when a considerable number of users started to join these platforms, they started to monetize their platforms in various ways and become part of Udemy revenue model. Below mentioned ways can also be explored in this regard:
It can be the primary source of revenue through which your website can gain significant profits. The courses created by the teachers can be sold to the students out of which the platform deducts a commission and transfers the remaining amount to the teacher.
- Monthly/yearly subscription
You can charge a monthly/yearly fee from the students in return for access to the courses on the platform. Subscribers can gain full access to the study material on the website for a certain recurring fee.
Many online learning platforms offer courses for free, however, charge the students if they want a course completion certificate that is approved by the college/universities worldwide.
Many eLearning platforms offer their courses for free, however, monetize with ads. The ads are included in the web pages, videos, blog posts, etc. The only thing to remember while placing ads is that they should not interrupt the user experience.
- Donations/External investment
The non-profit eLearning platforms choose the option of donations and fundings. As long as they have good courses on their platform that help students enhance their skills and knowledge, it is possible for them to sustain using this revenue stream.
It is a common practice for MNCs and enterprises to train their employees. eLearning platforms can efficiently serve this purpose by providing relevant courses to these companies in return for a huge fee.
3. Implement Necessary Features
The selection and implementation of features in an eLearning platform are of utmost importance as they define the success of the platform. The features of the whole system can be divided into 3 categories – admin, teacher, student. Here is the list of core features to include:
Admin
The admin panel has control over every activity on the website. The admin can manage all other panels – teacher & student, and view statistics like overall income, current active users & courses, etc. Admin also has the option to remove and suspend any users if they are found violating the terms of use of the platform. Key features of the admin panel are:
The dashboard allows the admins to see the total number of students and teachers, courses, reports, traffic, conversions, and detailed insights from this panel.
Admins should have a record of all the users (teachers & students) with their detailed data, expenses, earnings, vouchers, discounts used, etc.
Admins should be able to monitor the entire payment history like total payment sent and received to calculate the net profit earned by the platform.
This module helps admins manage the commission earned via each course while ensuring transparency and accuracy.
The admin should be able to build blogs, videos, create/modify web pages, send alerts/emails, and much more to engage more users on the platform..
Teacher
The teacher panel allows the teachers to change and upload the content as per the need. Teachers can sign up to the website and upload and sell their own designed courses to the students. They also have their own profiles or dashboard to track the progress of every activity and interact with every subscribed student. Key features of the teacher panel are:
The teacher dashboard helps the teachers to track their activities and useful insights. It has all the courses created by the teacher and allows monitoring the number of students, revenues, best-selling courses, enrolments, ratings, traffic, conversion, etc. The teacher dashboard also provides market research data on any topic the teacher is going to create a course.
The course creation tool for the teacher allows them to create a course structure and add content like videos, slides, text, audio files, quizzes, assignments, etc. for the students.
The teachers should be able to communicate with students, answer their queries and give/receive feedback to/from them. For this, the teachers should be provided with a chat feature.
Teachers should be allowed to change course prices, offer discounts, create promotional offers, etc. on the platform.
Student
This panel is for the users who have registered as students. They can set up their profiles and edit the details as per their needs. The selected courses are listed in this panel along with course material and notes. Key features of the student panel are:
This dashboard makes it easier for the students to track their progress. Students can see the purchased courses, level of progress, time spent on a course, learning rate, and many other insights.
Students should be able to search and find the desired courses easily and quickly. The search with autocomplete functionality helps the students to discover the required course in no time. The search filters allow the students to choose the courses based on criteria such as topic, language, price, duration, level, ratings, features, and many more.
Students should be able to enroll in courses and get access to the courses they select. The access can be given for free or after making the payment for the course. The enrolled course should be listed in the students’ profiles.
This page should give a brief description of the course, information about its author, syllabus, duration, reviews, and ratings. The page should also mention if there is some reward/certificate for completing the course.
A huge segment of students goes through the reviews of other students before making a purchase. User reviews hugely impact the purchase decision of students and are a must for any eLearning platform.
The platform should recommend other courses to the students based on the courses the student has already enrolled for. This minimizes the student’s hassle of finding relevant courses from thousands of courses listed on the platform.
-
Comfortable and secure payment methods
If your platform has paid courses, students should be provided with secure and easy payment methods to make payment for the courses.
Launch a feature-rich platform like Udemy today
4. Choose Tech Stack
Further, to build the primary framework, you need to choose the technology stack that will be used to build the eLearning platform. There is no perfect technology stack to create a website like Udemy as numerous factors influence the choice of tools and APIs used for platform creation. Below mentioned are the possible programming languages, frameworks, and tools to build an eLearning platform.
-
Backend: PHP, Python, JAVA, .Net, Ruby on Rails
-
Frontend: Javascript, Angular JSS, CSS3, Bootstrap, HTML5
-
Database: MySQL, MSSQL, PostgreSQL, MongoDB, Apache CouchDB
*Using CMSs is not recommended due to their low level of scaling and a lot of errors.
Stay One Step Ahead with Yo!Coach
As the market around is highly competitive, setting up an eLearning platform is a huge undertaking and requires to be handled with utmost sincerity and dedication, which is why our team of multidisciplinary experts have developed Yo!Coach – An Online Tutoring Software Solution that supports synchronous and asynchronous modes of online learning. The software is fully customizable and can be used to build online learning platforms like Udemy, Coursera, Verbling, and many more.
Wrapping Up
Udemy is unarguably the most prosperous online learning platform with the most promising business model, which makes building an online learning platform around it the safest bet. However, finding and uncovering the areas of improvement can make your business stand out. So, find out a way to make your business unique and become the next leader of the eLearning industry.
Want to know the cost of building an online learning platform like Udemy?